
おじゃる!
さて今回は Stable Diffusion web UI の便利な機能について紹介していくぞ!

特に初学者の方は画像生成を効率的に行えるようになるので是非チェックしてみてくれ!
1. プロンプトをテンプレートで保存しよう!
プロンプトを色々試しているうちに、過去のプロンプトを忘れてしまう場合がありますよね。そんなときはプロンプトのテンプレート機能を使って忘れないうちに保存しておきましょう!

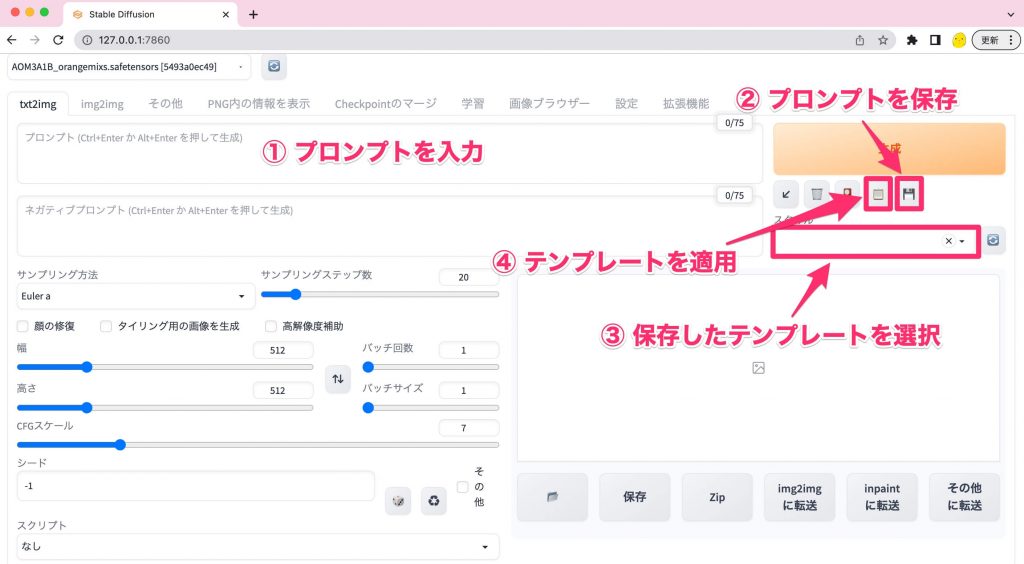
まずは ① プロンプトを入力し、② プロンプトを保存ボタンをクリックするとテンプレート名を入力できるので任意の名前を入力します。その後、③ スタイルから保存したテンプレートを選択し、④ テンプレートの適用をクリックしましょう。これで一々プロンプトを入力しなくとも保存しておいたプロンプトを呼び出すことが可能です。

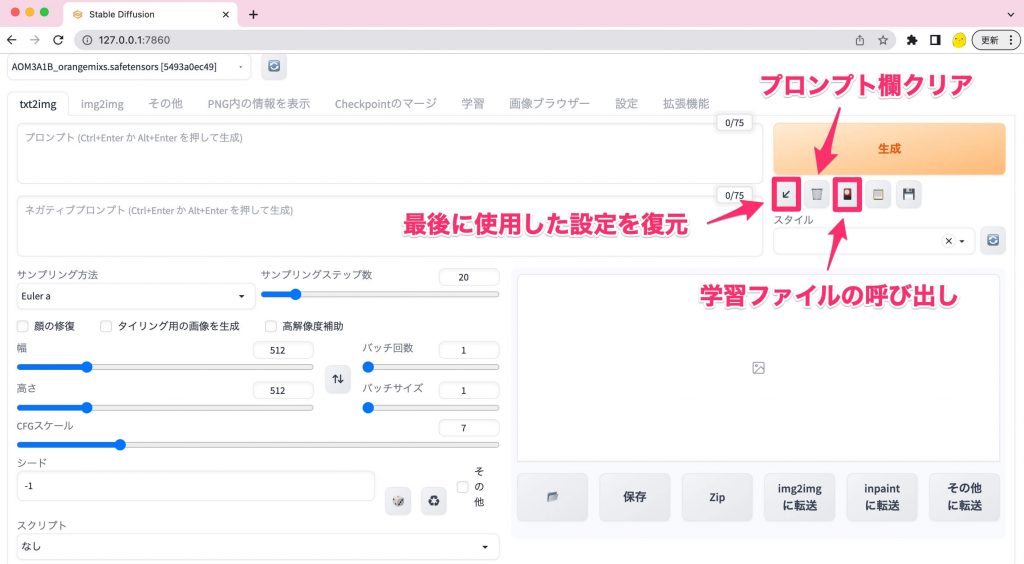
その他のボタンの機能は上記の画像の通りです。学習ファイルの呼び出しは LoRa(追加学習用ファイル) 等を使用する場合に使用します。
2. ショートカットキーで画像生成を効率化しよう!
慣れてくるとプロンプトの強調入力や生成もショートカットキーを使って操作することができます。
| 名前 | ショートカットキー | 操作 |
|---|---|---|
| Generate | Windows : Ctrl + Enter Mac : ⌘ + Enter | 画像生成の実行 |
| Weights | 特定のプロンプトを選択して Windows : Ctrl + ↑, ↓ Mac : ⌘ + ↑, ↓ | プロンプトへの重み付け 例:1girl → (1girl : 1.1) 例:1girl → (1girl : 0.9) |
| Move | Windows : Tab Mac : Tab | 項目移動 |
特に上 2 つのショートカットを覚えておくと効率よく画像生成できるのでおすすめです。
3. 画像のアスペクト比を一発で変更しよう!
最後に画像サイズを一発で指定の大きさに変更する方法を紹介します。
Stable Diffusion web UI を最初に起動すると画像サイズがデフォルトの 512 × 512 に戻ってしまいます。アニメ風の女性を生成する場合などは 512 × 768 サイズなどが基本であるため毎度バーを動かしたり、数値入力することが面倒でした。
そこで今回は Aspect Ratio selector という拡張機能を使って一発で画像のアスペクト比を変更する方法をお伝えします。
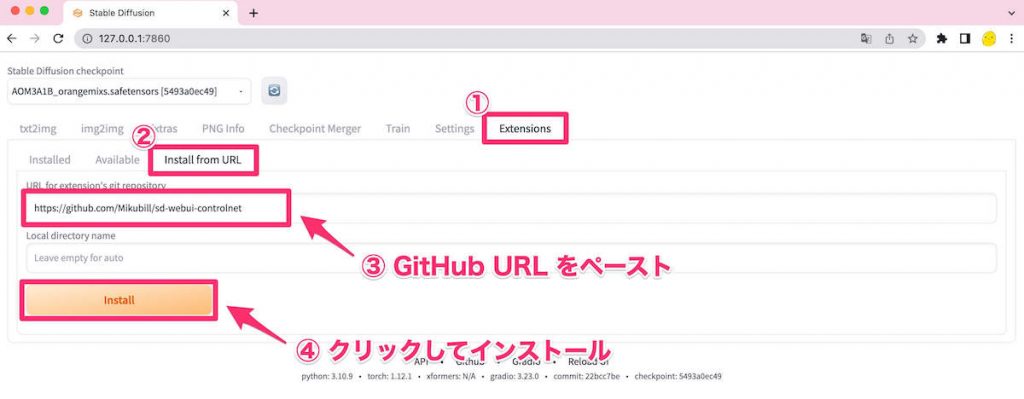
まずは Aspect Ratio selector 拡張機能をインストールしましょう!Stable Diffusion web UI を起動し下記の URL を使ってインストールを行います。
# 下記の URL をコピーして使用しましょう!
https://github.com/alemelis/sd-webui-ar
※ 上記画像の URL は ControlNet のものですがやり方は同じです。

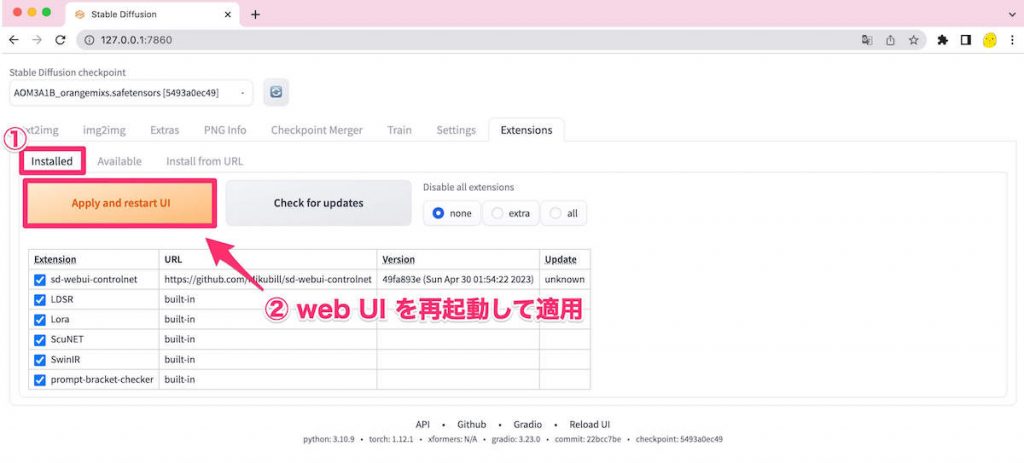
インストールが完了したら web UI を再起動しましょう。

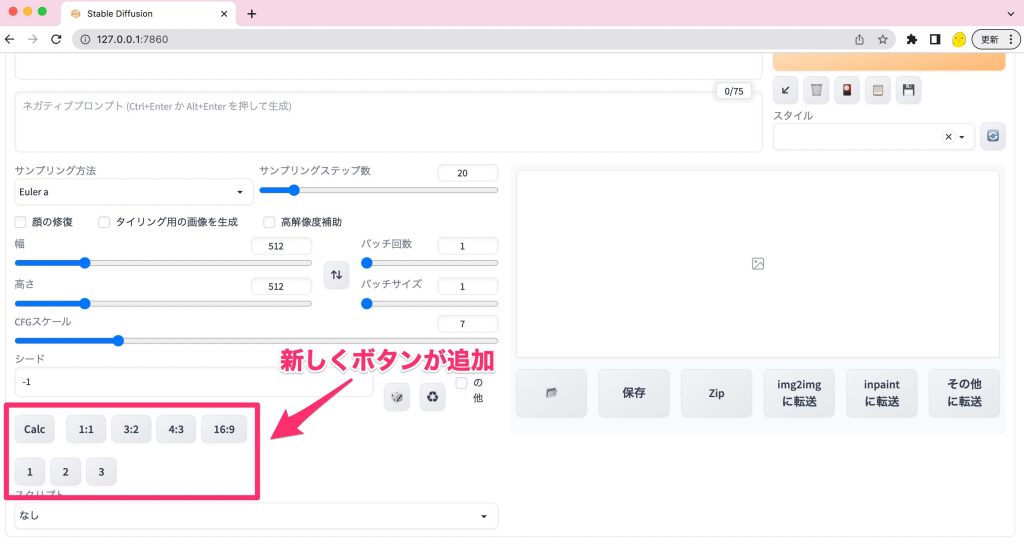
web UI の再起動が終わり、text2img タブに戻ると新しい項目が加わっています。
- ① Calc:アスペクト比の自動計算 ← ほぼ使わないので割愛
- ② 1:1, 3:2, 4:3, 16,9:Height を基準にアスペクト比を自動で変更
- ③ 1, 2, 3:固定サイズに変更
③ 固定サイズ変更ボタンの初期設定
| ボタン | 横幅 (Width) | 高さ (Height) |
|---|---|---|
| 1 | 512 | 512 |
| 2 | 768 | 512 |
| 3 | 403 | 716 |
私の場合、ほとんどが 横幅 (512) × 高さ (768) の画像サイズで出力するので、その設定を固定サイズ変更ボタンの 1 に割り振りたいと思います。

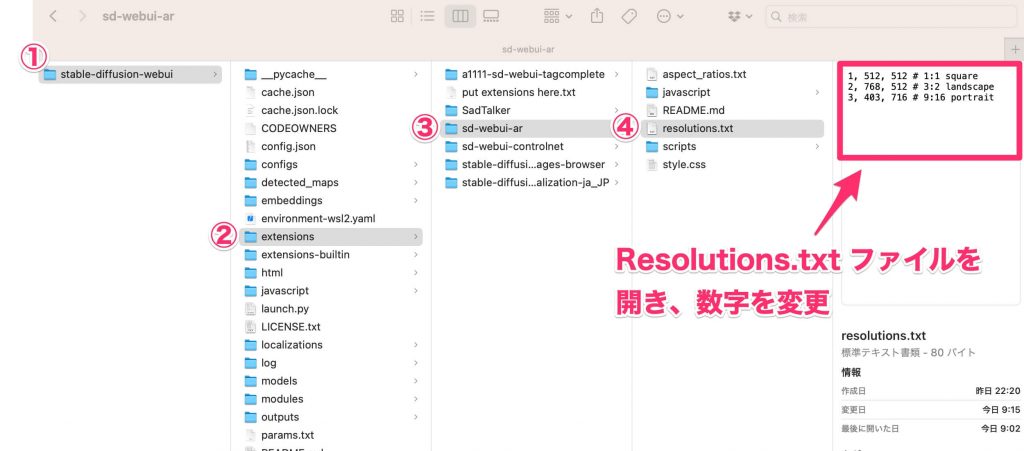
まずは各自ローカル PC にダウンロードしている ① stable-diffusion-webui > ② extensions > ③ sd-webui-ar > ④ resolutions.txt を開きます。

まず # 以降のテキストはただのコメントなので無視してください。
大事なのは , で区切られている数字です。左から順番に、ボタンテキスト、 横幅、高さとなっているので、高さの部分を 512 から 768 へ変更してファイルを保存します。これで設定は完了です!
ちなみに ② 1:1, 3:2, 4:3, 16,9 の設定を変更したい場合は、aspect_ratios.txt ファイルを編集すれば可能です。同じ表記に従えば新しいボタンの追加も可能ですので、是非ご自身の使いやすい形にカスタマイズしてみてください。新規ボタンを追加する場合は設定ファイルを変更、保存したあと web UI を再起動しましょう。

どうじゃったかな?
今回は特に初学者が最初に設定しておくと便利な機能を 3 つ紹介したぞ!
他にも便利な機能があればコメントで教えてくれ!

ちなみに web UI を日本語化する方法はこちらで詳しく説明しているぞ!
 キンスコくんの AI 生成日記
キンスコくんの AI 生成日記 


